Člověk se dívá na svět kolem sebe zajímavým způsobem. Pozornost totiž dokáže věnovat jen malému výseku svého zorného pole, přestože si myslí, že vidí širokoúhle.
S touto úvahou pracujeme v hned několika designech,
mezi které patří i JuicyFolio HD designy. Ty dokáží prezentovat vaši práci na co největší možné ploše prohlížeče a tím do sebe maximálně vtáhnout svého pozorovatele. Využívání takového typu designu ale má svá pravidla.
Na co nezapomínat
Aby bylo možné dosáhnout pro vaše návštěvníky
co možná největšího požitku, musíme při výběru tohoto typu designu pamatovat na několik pravidel, podle kterých
je třeba vybírat (a upravovat) vhodné fotky do portfolia.

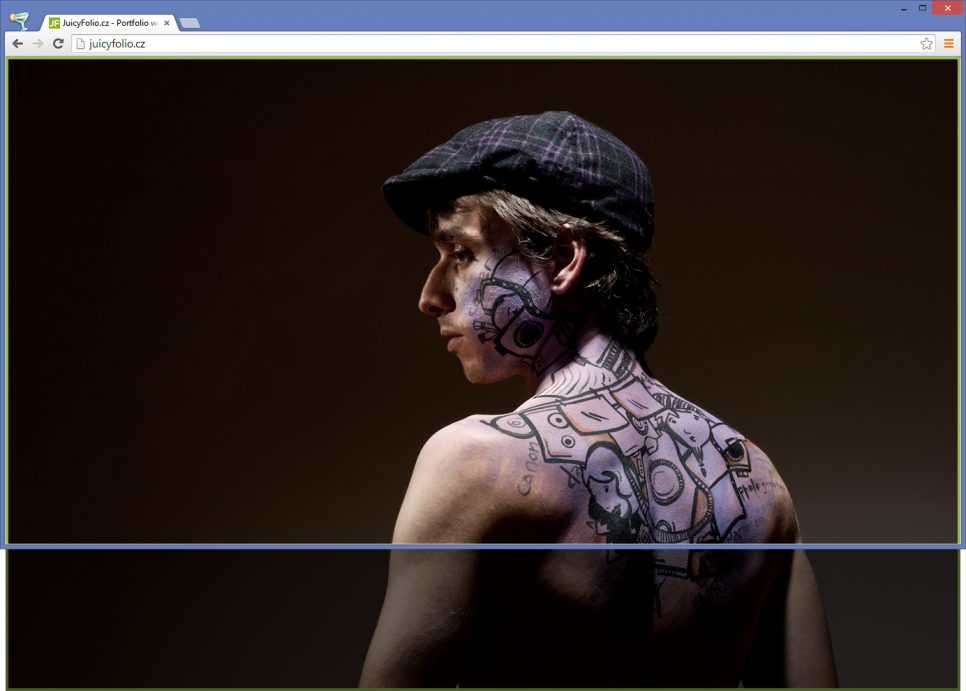
Viditelná část obrázku, kterou z něj v některém z HD designů návštěvník vašeho webu vidí, závisí na velikosti
a poměru stran okna jeho prohlížeče. Hraje v tom tedy roli nejen jaký monitor/zobrazovací zařízení tento návštěvník má, ale i jestli prohlíží internet v malém nebo maxima-lizovaném okně přes celou obrazovku.
Z našich měření vyplývá, že drtivá většina zařízení používaných pro prohlížení internetu je dnes širokoúhlá
v poměru blízkém 16:9. Na většině těchto zařízení pozorují internet lidé v maximalizovaném okně anebo ve zmen-šeném okně přibližně stejných proporcí. Můžeme tedy předpokládat, že obsah, který bude uzpůsoben tomuto stavu, bude zobrazen právě tak, jak to jeho autor zamýšlel.
Jak na to
Co tohle všechno tedy znamená? HD designy zobrazují obsah tak, aby každý návštěvník webu s takovým designem viděl vždy pouze onen hlavní obrázek, nikdy jeho hrany (k tomu je naopak určen například design FlowTopStep-02), každý návštěvník však může mít tento web zároveň zobrazený v jiné velikosti a v jiném poměru stran, a tudíž vidět z onoho obrázku jiný výřez.
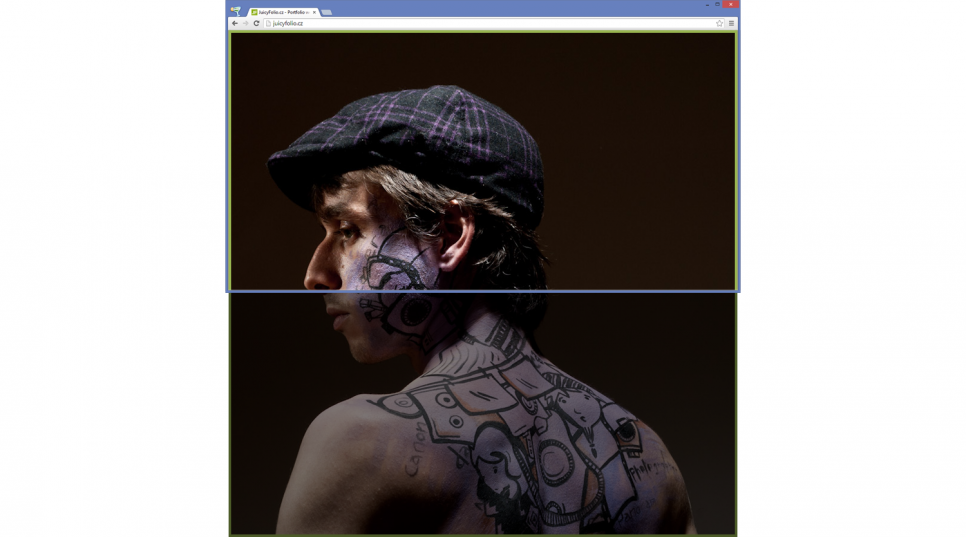
Příklad svislého obrázku v HD designu

Pokud tedy to, na co chcete ze své fotky nejvíce upozornit,
je umístěno při levé nebo pravé straně, někteří návštěvníci vašeho webu s menším monitorem, zmenšeným oknem prohlížeče či při prohlížení na mobilu tuto část obrázku nemusí vidět.
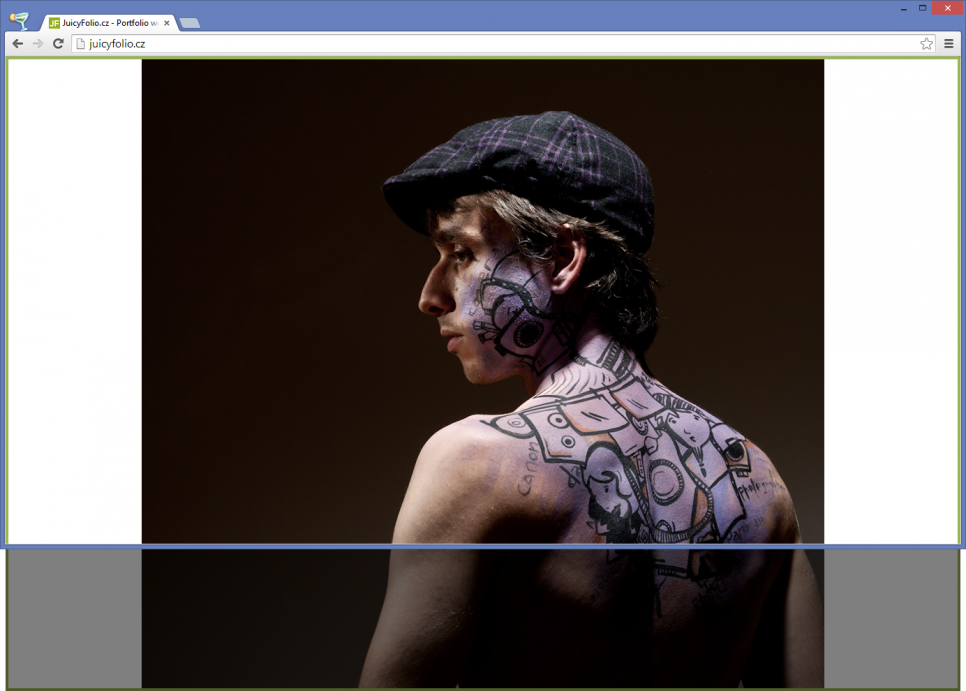
Další problém pak nastane, pokud byste se do onoho poměru 16:9 snažili vmáčknout například čtvercový obrázek s prázdnou výplní po stranách.
Příklad čtvercového obrázku s bílými bočními okraji

Právě proto je třeba pro HD design vybírat takové obrázky, jejichž hlavní motiv je situován spíše lehce ke středu
(i tak ale můžete dodržet zlatý řez, jako při komponování
do čtverce). Pak budete mít jistotu toho, že každý návštěvník vašeho webu uvidí přesně to, co jste mu chtěli ukázat.
Myslete tedy na to, že:
- je do HD designu třeba vkládat obrázky o poměru 16:9, pokud možno o rozměrech 1920x1080.
- obrázek bude svisle zakotven u horní části a vertikálně uprostřed.
- podle toho, jaký máte nastavený poměr okna prohlížeče, uvidíte patřičný výřez obrázku.



