Pozor: LightWidget je v některých případec zpoplatněn. Pokud však máte svůj web u nás a služba by vám náhodou skutečně nefungovala, dejte nám vědět a my vám instagramový widget pomůžeme nastavit.
Pokud se zabýváte fotografováním, kreslením anebo třeba výrobou originálních předmětů, pak vedle publikování vaší tvorby na svém portfoliu možná využíváte i obrázkovou sociální síť Instagram, na které může mít kdokoliv aktuální přehled o vašich nejnovějších tvůrčích počinech. Co ale dělat, pokud chcete obě tyto platformy propojit a zobrazovat fotky z Instagramu i na vašem webu?
Jak jsme psali už v jednom z našich starších článků, samotný Instagram (stejně jako i další sociální sítě) vám umožňuje vložit si na web HTML kódy jednotlivých vašich sociálních příspěvků. Pokud si ale na portfolio chcete vystavit celý váš profil s větším počtem obrázků, je třeba k tomu použít externí službu mimo Instagram. A jednou takovou je například LightWidget.

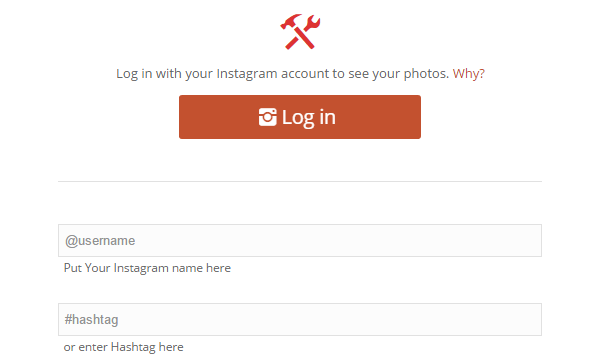
Na webu lightwidget.com najdete formulář, který vám umožní nastavit si „kartu“ reprezentující váš profil na Instagramu a odkazující na jednotlivé obrázky na něm. Nejdříve je třeba se pomocí tlačítka Log in do vašeho instagramového účtu přímo přihlásit, anebo (pokud chcete například vytvořit kartu profilu, který není váš) vyplnit políčko @username. Na stejném principu pak funguje i tlačítko #hashtag pro případ, kdy nechcete vytvořit profilovou kartu uživatele, nýbrž konkrétního klíčového slova. Kdykoliv pak svůj formulář ještě nějak upravíte, po kliknutí na tlačítko Preview na konci stránky se vám po levé straně zobrazí, jak bude výsledná karta vypadat.
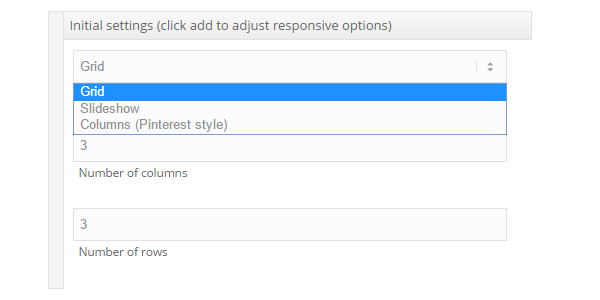
V dalším nastavení pak můžete vidět zbylé vedlejší položky. Kolonka Type of widget představuje, jak se vaše karta bude zobrazovat, tedy buďto v podobě obrázkové Sítě (grid), Prezentace (slideshow) nebo ve Sloupcích (columns), jako to umí například Pinterest.

U Sítě si můžete navíc nastavit i počet obrázků v řádku (number of columns) a počet řádků v kartě (number of rows). U Sloupců si pak obdobně lze nastavit počet daných sloupců (opět number of columns) a celkový počet obrázků (number of photos).
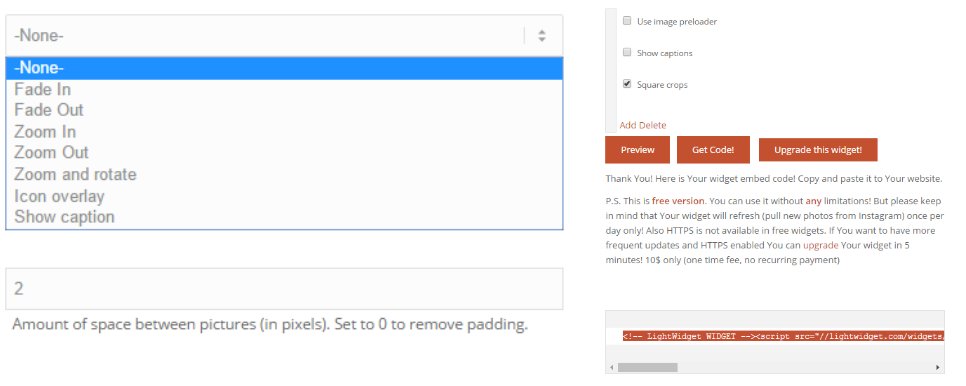
Další možnost (zobrazující se tentokrát pro Síť a Prezentaci) vám umožňuje nastavit funkci efektu při najetí kurzoru na daný náhled ve vaší kartě (image hover effect), přičemž výchozí hodnota je bez efektu. Jednotlivé efekty pak jsou:
- Fade In – po najetí kurzoru se náhled obrázku zesvětlí
- Fade Out – všechny náhledy jsou světlé a po najetí kurzoru světlost zmizí
- Zoom In – náhled obrázku se po najetí kurzoru přiblíží
- Zoom Out – náhled se po najetí kurzoru oddálí
- Zoom and rotate – náhled se přiblíží a natočí na stranu
- Icon overlay – při najetí kurzoru se nad náhledem zobrazí ikonka lupy
- Show Caption – při najetí kurzoru se u náhledu objeví část jeho popisku
Ve funkci Amount of space between pictures si můžete nastavit počet pixelů prázdného místa mezi jednotlivými náhledy. Pokud nastavíte hodnotu 0, náhledy na sebe budou napojené bez mezer jako dlaždice.

Poslední možnosti už jsou pak spíš jen pro takové dotažení. Při zatržení možnosti Use image preloader se před zobrazením obrázků ukáže jejich načítací ikonka (pokud náhledům třeba trvá delší dobu, než se objeví). Funkce Show captions pak zobrazuje začátky popisků přímo pod obrázky, přičemž si můžete nastavit, kolik znaků z tohoto popisu se bude zobrazovat (pokud chcete popis zobrazit celý, zadejte číslo 999). Při zatržení finální funkce Square crops pak budou náhledy vašich obrázků čtvercové (v opačném případě si zanechají svůj původní poměr stran).
Pokud si chcete takovýchto karet vytvořit více, stačí kliknout na tlačítko Add. Když pak chcete nějakou kartu naopak naopak smazat, zvolíte Delete. Jakmile vám bude podoba dané karty či více karet vyhovovat, klikněte na tlačítko Get Code!, načež se vám vygeneruje speciální HTML kód, který si můžete vložit na svůj web. Výsledná karta pak může vypadat například takhle:
Vaše výsledná karta může být jak na celou šíři stránky, tak i jako sloupec na straně (například s použitím naší funkce textových šablon). Pokud byste s výrobou této karty nebo přidáním jejího kódu na váš web měli jakýkoliv problém, kontaktujte naši zákaznickou podporu.



